Membuat Safelink Ala Shortlink Dengan Random Artikel Di Wapkw

John
... menit baca
Oke bruders balik lagi dengan gua Mimin JA akan membagikan tutorial + script untuk memasang safelink ala shortlink. Jadi kenapa begitu karena konversi url-nya mirip dengan shortlink dengan karakter acak terdiri dari huruf dan angka bukan Base64.
Admin membuatnya hanya karena bermula dari rasa ingin tahu saja, kemudian melakukan sedikit eksperimen menggunakan tag random [rand-open][/rand-close] dikombinasikan dengan fungsi tag database [db]. Dan ternyata bisa.
Layout safelinknya masih sangat sederhana, jadi bagi yang jago main gaya-gayaan CSS bisa dimaksimalkan tampilannya. Untuk headernya sudah memakai bootstrap kok. Sedangkan versi yang admin bagikan adalah versi terbaru yakni v1.4
Link download scriptnya (versi 1.4) admin sediakan di bawah ini (Google Drive).
Bagi yang mau pasang, silahkan ikuti langkah-langkah di bawah ini.
Pertama adalah kalian wajib memiliki akun wapbuilder Wapkw. Builder lain seperti Wapsing juga bisa tapi untuk itu kalian akan mengganti sistem halamannya dan tentunya ganti tag [db] menjadi [blog]. Karena di Wapsing tag [blog] sama dengan fungsi tag [db] di Wapkw walau tag [db] menurut admin lebih multifungsi dan banyak fitur.
Jika sudah punya akunnya lanjut ke buat situs baru, terserah namanya apa. Lalu buat satu halaman dengan nama "go" (tanpa tanda kutip) di menu page yang letaknya di header Wapkw. Lebih lengkap lihat gambar di bawah ini.
Sudah jelas sampai disini? Kita cukup membuat lima (5) halaman saja, bisa juga tambahkan halaman lain jika mau 😅. Misalnya about, contact, dan lain lain. Buat halaman baru sesuai dengan nama file tanpa ekstensi .txt
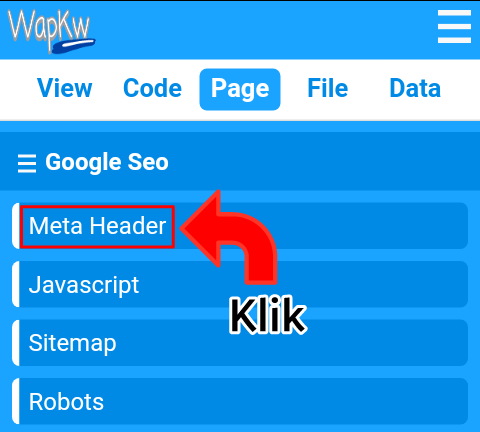
Pasang script index di halaman index, script meta header di meta header, script footer di halaman footer dan seterusnya. Untuk yang tidak tahu pasang meta header dan style css-nya, kalian hanya klik toggle navbarnya (). Kemudian pilih Meta Header pada kelompok Google Seo.
Untuk memasang style css-nya, ada di tab View tepat berada di bawah layar pratinjau situs. Lebih jelasnya lihat gambar di bawah ini.
Untuk pemasangan file javascript.txt, caranya sama seperti pada pemasangan meta header.txt. Salin scriptnya terlebih dahulu, kemudian klik ikon pada header. Lalu klik menu Javascript tepat dibawah menu Meta Header pada kelompok Google Seo.
Kurang lebih pemasangan script safelinknya seperti tadi, tidak usah banyak penjelasan karena pemasangannya sangat mudah dan bisa dikatakan struktur builder Wapkw bersahabat bagi pemula.
Di dalam scriptnya sudah ada 6 artikel (film, artis dan berita) yang dimuat secara acak di halaman pengalihan. Kalian bisa ganti atau tambahkan artikelnya sesuka kalian.
Kemudian terdapat recent post yang admin pasang pada halaman index dan go. Kalian bisa post sesuka kalian dengan cara:
Pertama, buat database baru dengan menuju tab Data. Buat database baru dengan nama "post". Karena sesuai yang admin atur penggunaan bid memiliki value post (bid=post). Bisa juga pakai nama yang lain asal sesuai dengan tabel database yang dibuat.
Kedua, buka database baru yang telah dibuat tadi. Layaknya membuat postingan di blogger, silahkan isi judul halaman dan konteks artikel yang telah disediakan. Bisa copas, terserah kalian.
Keberadaan recent post ini tidaklah wajib, bisa dihapus atau isi dengan artikel yang ada. Kalian yang baru tahu mengenai platform wap builder mungkin akan sangat sulit untuk mengerti user interface dari wapkw, bahkan tidak paham fungsi beberapa menu yang ada di dalam.
Jadi silahkan pelajari lebih lanjut secara otodidak, karena admin juga bisa paham karena belajar snediri tanpa bantuan orang lain dalam membangun situs di platform wap builder.
Pemberitahuan, fitur penonaktifan input url ketika memakai uc browser atau opera mini dalam mode hemat/cepat sudah tersedia dalam versi yang admin bagikan diatas.
Untuk password file archive-nya, silahkan hubungi admin lewat halaman kontak atau lewat facebook messenger. Sekian dan terima kasih atas kunjungan kalian ☺.
Admin membuatnya hanya karena bermula dari rasa ingin tahu saja, kemudian melakukan sedikit eksperimen menggunakan tag random [rand-open][/rand-close] dikombinasikan dengan fungsi tag database [db]. Dan ternyata bisa.
Layout safelinknya masih sangat sederhana, jadi bagi yang jago main gaya-gayaan CSS bisa dimaksimalkan tampilannya. Untuk headernya sudah memakai bootstrap kok. Sedangkan versi yang admin bagikan adalah versi terbaru yakni v1.4
Link download scriptnya (versi 1.4) admin sediakan di bawah ini (Google Drive).
Bagi yang mau pasang, silahkan ikuti langkah-langkah di bawah ini.
Pertama adalah kalian wajib memiliki akun wapbuilder Wapkw. Builder lain seperti Wapsing juga bisa tapi untuk itu kalian akan mengganti sistem halamannya dan tentunya ganti tag [db] menjadi [blog]. Karena di Wapsing tag [blog] sama dengan fungsi tag [db] di Wapkw walau tag [db] menurut admin lebih multifungsi dan banyak fitur.
Jika sudah punya akunnya lanjut ke buat situs baru, terserah namanya apa. Lalu buat satu halaman dengan nama "go" (tanpa tanda kutip) di menu page yang letaknya di header Wapkw. Lebih lengkap lihat gambar di bawah ini.
Sudah jelas sampai disini? Kita cukup membuat lima (5) halaman saja, bisa juga tambahkan halaman lain jika mau 😅. Misalnya about, contact, dan lain lain. Buat halaman baru sesuai dengan nama file tanpa ekstensi .txt
Jangan pernah menambahkan halaman dari file javascript, header, footer, index, meta header, & stylesheet. Pemasangannya nanti admin sebutkan setelah ini.
Sama seperti pada tutorial wapsite sebelumnya, kalian pasang script dengan cara salin script dari file .txt kemudian letakkan pada halaman yang sesuai. Mungkin ada yang tanya kenapa tidak pasang scriptnya di artikel ini. Oke, scriptnya kepanjangan dan agak sedikit mengganggu jika menulis artikel.Pasang script index di halaman index, script meta header di meta header, script footer di halaman footer dan seterusnya. Untuk yang tidak tahu pasang meta header dan style css-nya, kalian hanya klik toggle navbarnya (). Kemudian pilih Meta Header pada kelompok Google Seo.
Untuk memasang style css-nya, ada di tab View tepat berada di bawah layar pratinjau situs. Lebih jelasnya lihat gambar di bawah ini.
Untuk pemasangan file javascript.txt, caranya sama seperti pada pemasangan meta header.txt. Salin scriptnya terlebih dahulu, kemudian klik ikon pada header. Lalu klik menu Javascript tepat dibawah menu Meta Header pada kelompok Google Seo.
Kurang lebih pemasangan script safelinknya seperti tadi, tidak usah banyak penjelasan karena pemasangannya sangat mudah dan bisa dikatakan struktur builder Wapkw bersahabat bagi pemula.
Di dalam scriptnya sudah ada 6 artikel (film, artis dan berita) yang dimuat secara acak di halaman pengalihan. Kalian bisa ganti atau tambahkan artikelnya sesuka kalian.
Kemudian terdapat recent post yang admin pasang pada halaman index dan go. Kalian bisa post sesuka kalian dengan cara:
Pertama, buat database baru dengan menuju tab Data. Buat database baru dengan nama "post". Karena sesuai yang admin atur penggunaan bid memiliki value post (bid=post). Bisa juga pakai nama yang lain asal sesuai dengan tabel database yang dibuat.
Kedua, buka database baru yang telah dibuat tadi. Layaknya membuat postingan di blogger, silahkan isi judul halaman dan konteks artikel yang telah disediakan. Bisa copas, terserah kalian.
Keberadaan recent post ini tidaklah wajib, bisa dihapus atau isi dengan artikel yang ada. Kalian yang baru tahu mengenai platform wap builder mungkin akan sangat sulit untuk mengerti user interface dari wapkw, bahkan tidak paham fungsi beberapa menu yang ada di dalam.
Jadi silahkan pelajari lebih lanjut secara otodidak, karena admin juga bisa paham karena belajar snediri tanpa bantuan orang lain dalam membangun situs di platform wap builder.
Pemberitahuan, fitur penonaktifan input url ketika memakai uc browser atau opera mini dalam mode hemat/cepat sudah tersedia dalam versi yang admin bagikan diatas.
Untuk password file archive-nya, silahkan hubungi admin lewat halaman kontak atau lewat facebook messenger. Sekian dan terima kasih atas kunjungan kalian ☺.
Kata sandi link: painmeanweakness
Sebelumnya
...
Berikutnya
...











btw kalau ada waktu luang boleh lah mampir ke tekloggers. com
Terima kasih sudah memakai sourcenya ☺.
Yang mimin bagikan hanyalah script/source versi 1.0, dimana itu adalah versi awal. Jadi jangan heran jika berbeda jauh dari kemiripan versi terbaru. Maka dari itu silahkan kreasikan sendiri. ☺
Jika masih belum bisa editing tag NAECMS, bisa kalian pelajari di Wapkw Tutorial.