Juga admin kemarin mencari widget about me pada sidebar lengkap dengan plugin media sosialnya, tapi tidak ada yang sesuai dengan selera admin 😂. Karena itulah admin coba-coba membuatnya sendiri siapa tahu hasilnya bagus dan ternyata jadi juga serta sudah responsive tentunya.
Sebelumnya pasang dulu stylesheet font awesomenya. Mengapa demikian? Karena admin memakai font awesome sebagai ikon media sosial yang ada nanti. Kalian bisa cari di Google, dan tinggal pilih yang versi terbaru. Tapi sepertinya tidak usah karena hampir semua template, sudah disisipi stylesheet font awesome.
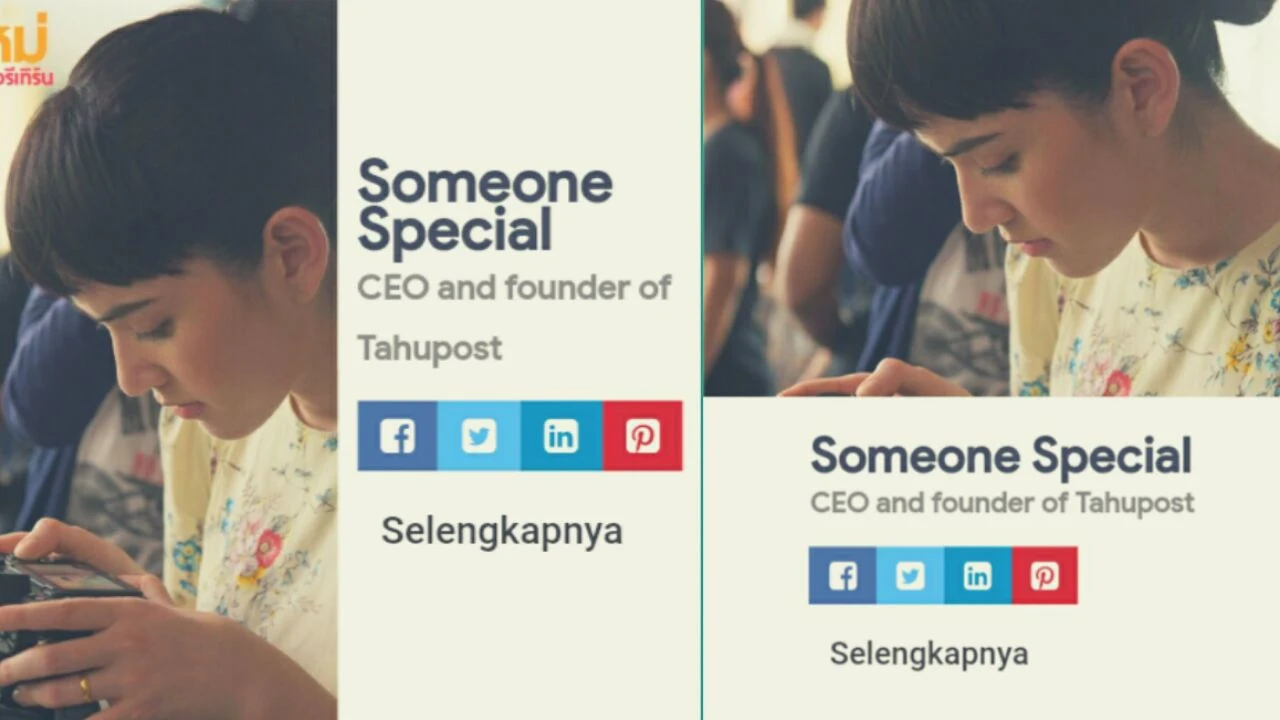
See the Pen
Widget About Me Responsive by John Asto (@johnasto)
on CodePen.
Coba kalian atur prebesaran tampilan pada codepen menjadi 0.5x dan 0.25x serta lihat hasilnya. Berbeda ukuran lebar beda juga tampilannya. Itulah yang dinamakan responsive yakni sesuai untuk semua layar. Oke, terlebih dahulu salin script yang ada di bawah ini.
<style type="text/css">
.container2
{
width: 100%;
min-height: auto;
display: flex;
flex-wrap: wrap;
}
.card
{
position:relative;
width: 100%;
min-height: 300px;
background: #fff;
margin: auto;
box-sizing: border-box;
border-radius: 4px;
box-shadow: 0 10px 20px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
}
.card:hover
{
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
}
.card .imgBx
{
position: absolute;
width: 50%;
height: 100%;
}
.card .imgBx img
{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.card .details
{
position: absolute;
right: 0;
width: 50%;
height: 100%;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
background: #fff;
}
.card .details .content
{
padding: 20px;
box-sizing: border-box;
margin: auto;
}
.card .details .content h2
{
margin: 0;
padding: 0;
font-size: 24px;
line-height: 0.85em;
font-weight: 600;
}
.card .details .content h2 span
{
font-size: 14px;
color: #777;
}
.card .details .content ul
{
margin: 0;
padding: 0;
display: flex;
}
.card .details .content ul li
{
list-style: none;
margin-left: 0px;
}
.card .details .content ul li a
{
color: #fff;
border: none;
}
.card .details .content ul li:nth-child(1) a
{
background: #3b5995;
}
.card .details .content ul li:nth-child(2) a
{
background: #55acee;
}
.card .details .content ul li:nth-child(4) a
{
background: #b31217;
}
.card .details .content ul li:nth-child(3) a
{
background: #0077b5;
}
.card .details .content a
{
display: inline-block;
text-decoration: none;
padding: 5px 10px;
margin-top: 10px;
border: 2px solid #262626;
color: #262626;
font-weight: 500;
}
.card .details .content a:hover
{
background: #262626;
color: #fff;
}
@media (max-width: 1200px)
{
.container2
{
width:100%;
}
}
@media (max-width: 991px)
{
.card
{
width: 100%;
margin: 10px auto;
}
}
@media (max-width: 768px)
{
.card
{
width: 100%;
margin: 10px auto;
}
.card .imgBx
{
position: relative;
width: 100%;
height: 200px;
}
.card .details
{
position: relative;
width: 100%;
height: auto;
}
}
@media (max-width: 480px)
{
.card
{
width: 100%;
margin: auto;
}
}
</style>
<div class="container2">
<div class="card">
<div class="imgBx">
<img src="URL_1"/>
</div>
<div class="details">
<div class="content">
<h2>Someone Special<br><span>CEO and founder of Tahupost</span></h2>
<ul>
<li><a href="URL_2"><i class="fa fa-facebook-square"></i></a></li>
<li><a href="URL_3"><i class="fa fa-twitter-square"></i></a></li>
<li><a href="URL_4"><i class="fa fa-linkedin-square"></i></a></li>
<li><a href="URL_5"><i class="fa fa-pinterest-square"></i></a></li>
</ul>
<a href="URL_6" >Selengkapnya</a>
</div>
</div>
</div>
</div>Kemudian setelah menyalin script di atas, buka dashboard akun Blogger kalian dan silahkan menuju menu Tata Letak. Di tata letak khususnya sektor sidebar, tambahkan Gadget dan pilih HTML/Javascript. Pastekan scriptnya dan ganti beberapa variabel di bawah ini.
| Variabel | Ganti menjadi |
|---|---|
| URL_1 | URL Gambar |
| URL_2 | URL Akun Facebook |
| URL_3 | URL Akun Twitter |
| URL_4 | URL Akun LinkedIn |
| URL_5 | URL Akun Pinterest |
| URL_6 | URL Profil Blogger |
Jangan lupa klik iklan yang ada di blog ini agar admin jadi lebih semangat negblog dan membuat konten lagi. Semoga bermanfaat, terima kasih atas kunjungannya dan sampai jumpa ☺.





24 komentar
.
.card{background: #fff}
Ganti #fff dengan warna yang diinginkan misalnya blue atau teal
ada dua
.card .details .content h2
{font-size: 24px;}
.card .details .content h2 span
{font-size: 14px;}
Atur sesuai selera 😊
width: calc(50% - 20px);
Ganti jadi
width:100%;
margin: 10px;
jadi
margin: auto;
Soalnya gua buat widgetnya di hape jadi tidak sempat preview di desktop.. 😊